You can install our free iurny by indigitall plugin -two solutions in one plugin- by accessing your WordPress Dashboard. To download the plugin you can also go to this page. It´s s the best plugin for WhatsApp Chat and Push Notifications!
Watch our Quick Guide Video and discover all information on iurny website.
Integration
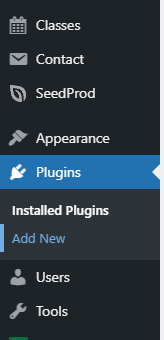
- In the left side menu, click on Plugins> Add new

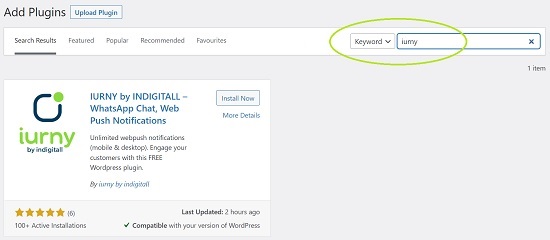
- Use the search bar at the top right to find our plugin by typing the word indigitall:

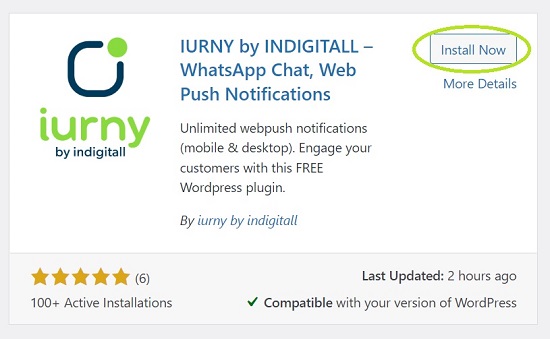
- Only need to click on Install Now.

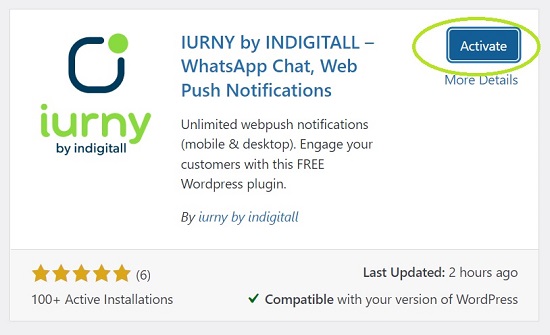
- After installing, please click on Activate.

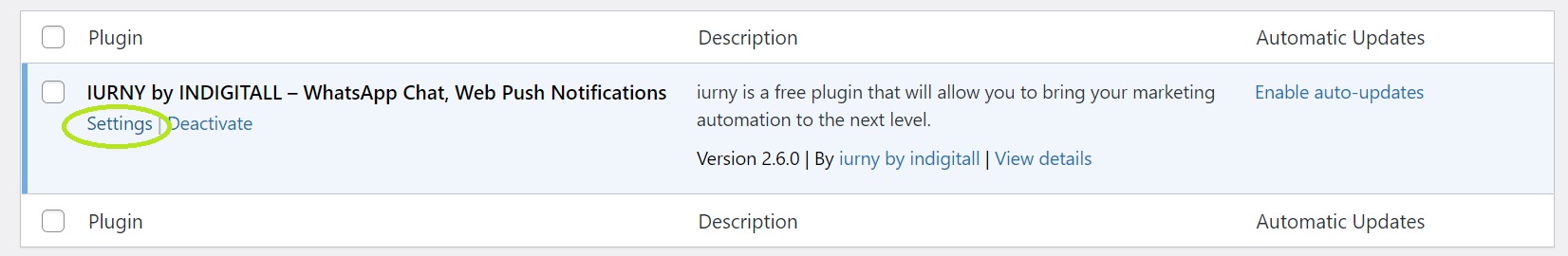
- Once the plugin is activated, it will appear in the plugin area. Find out and click on Settings.

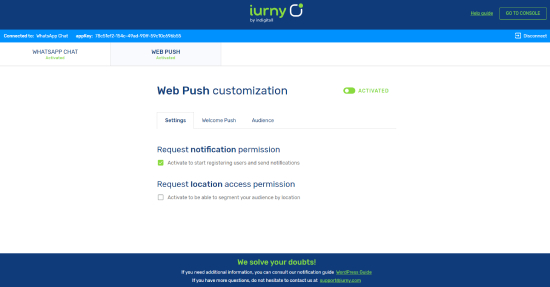
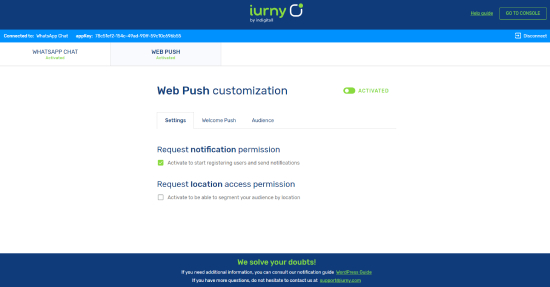
Now you can enter into the principal area where you see two tabs, at the left area, to choose the service you want to activate: WhatsApp Chat and Web Push. As usual you can develop the web push campagins via indigitall console but WhatsApp Chat is only configurable from the iurny by indigitall plugin.
Web Push Features
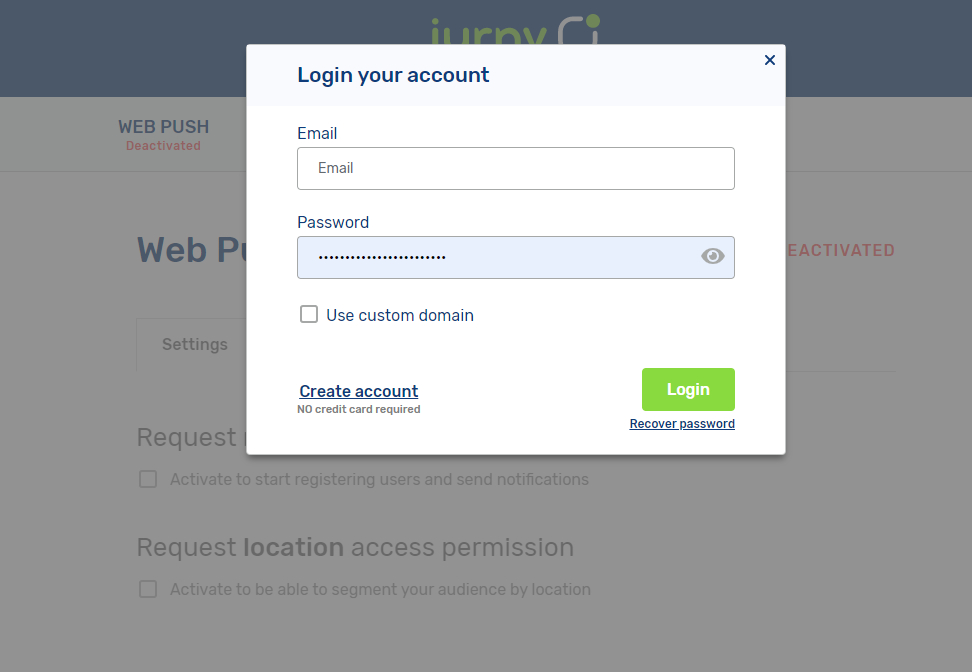
If you click on Web Push tab and want to activate, you click on the screen and then a login pop up appears to write your user and password. Watch our video to see how to activate it:
Login / Create account

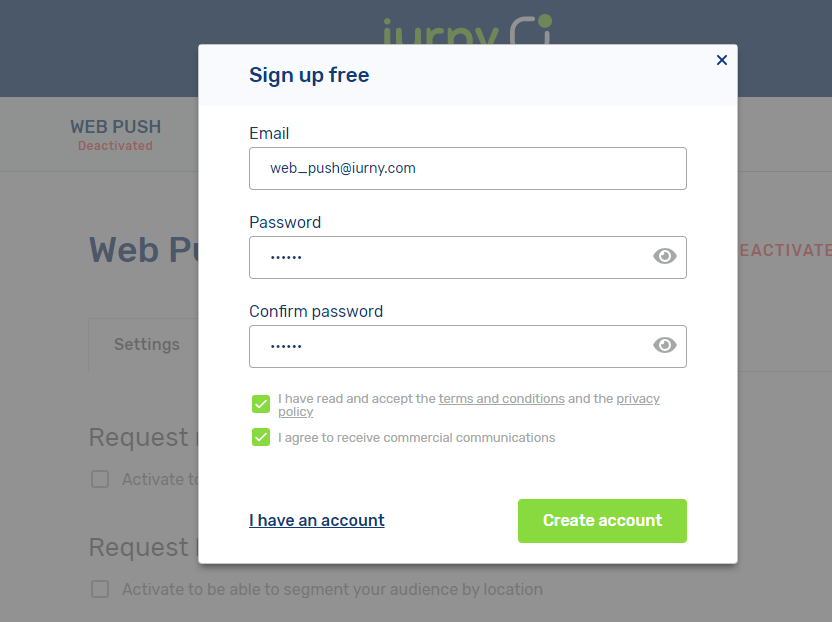
If you don't have it, you can create a FREE account by clicking on the Create account button. To create a free account, please fill your email and password. And pulse on Create Account.

Now you have activated your web push service to send pushes. Congratulations!
Request notifications permission
It is necessary to click on the first option: Request notifications permission in the Web Push Customization area. If you don't click, then the service is deactivated. The second option, Request location access permission, is optional (we recommend its activation). If you activate it, then you can segment your audience by location. Please click here to see use cases.

Check the integration
To confirm that everything works, follow these steps:
Access your website and see if the Show notifications box is displayed. Click Allow to accept them.
Open the developer console (F12 key) and go to the Console tab, you should see something like this:
[IND]Client: Method: PUT
URL: https://device-api.indigitall.com/v1/device?appKey=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx&deviceId=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
Request Body: {
[]
"pushToken": "https://fcm.googleapis.com/fcm/send/xxxx",
"browserPublicKey": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"browserPrivateKey": "xxxxxxxxxxxx"
}
Response Code: 200
Response Message: OK
Response Body: {
"deviceId": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"enabled": true,
"platform": "webpush"
}
Notice that Response Code has the value 200.
If everything is correct, congratulations, you can start sending notifications!
If you have had problems, please contact us here.
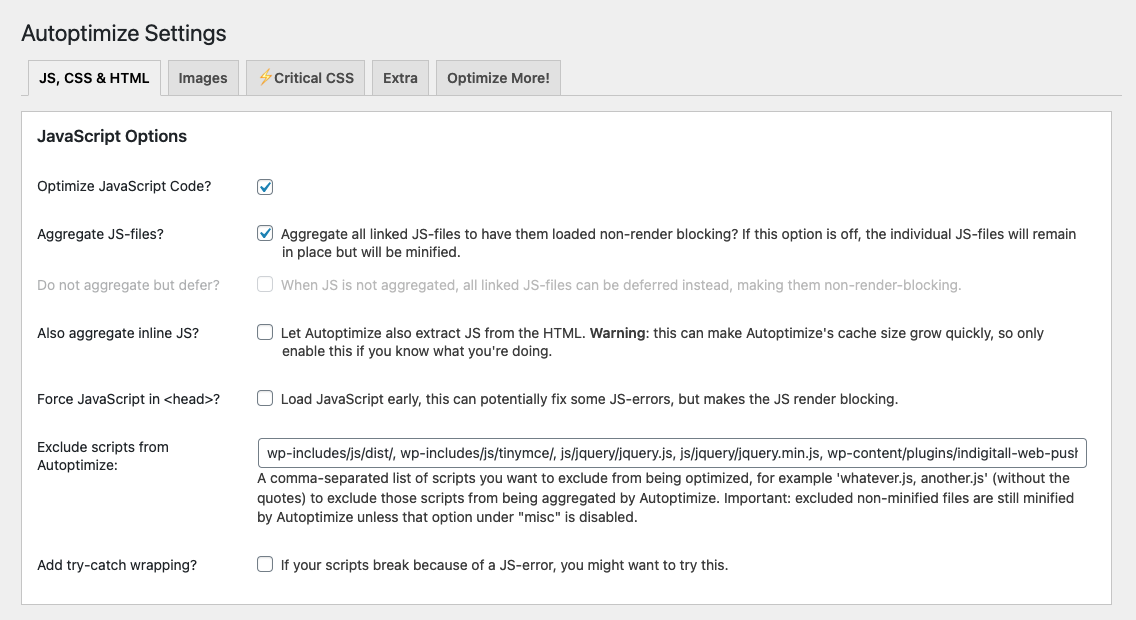
Some WordPress optimization plugins as Autoptimize block our plugin execution.
If you have this problem, add the folder "wp-content/plugins/indigitall-web-push-notifications" to your exception list.

It is necessary to click on the first option: Request notifications permission. If you don't click, then the service is deactivated. The second option, Request location access permission, is optional (we recommend its activation). If you activate it, then you can segment your audience by location.