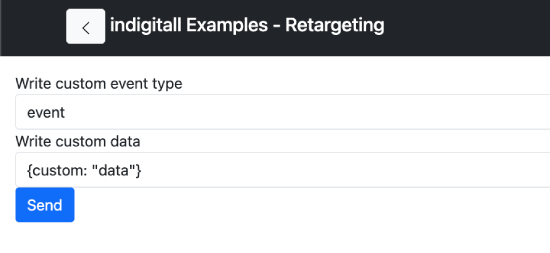
Retargeting
indigitall SDK for retargeting clicking here.

Your app can send information to indigitall's servers to identify the actions and events that happen in it. This allows you to automate retargeting actions.
To register these events, you have to call the sendCustomEvent method, passing as a parameter a descriptive ID (you can invent the one you like the most) and the data set you need.
indigitall.sendCustomEvent({
eventType: "YOUR_CUSTOM_EVENT",
customData: {}, // add your data
async: false, // call this event sync/async
}, (response) => {
//DO SOMETHING
},(error)=>{
//LOG ERROR
});
Topics
indigitall SDK for Segments/Topics clicking here.

Our SDK allows you to classify users into different customizable groups. This is very useful for:
- Implement a preferences screen so that the user can choose the topics for which they want to receive notifications.
- Label according to the navigation or actions that the user performs.
- Segment communications according to whether the user has identified or is anonymous.
- Segment based on language, culture, customer category, or based on any other criteria you need.
Remember that you must first define the groups you want to work with in the indigitall console (Tools> Topics).
The Topic object or interest group has this structure:
topics = [{
code: "string",
name: "string",
subscribed: "boolean",
visible: "boolean",
parentCode: "string"
},
{
...
}];
List Groups
Use the topicsList method to get the list of groups that are configured in your indigitall project. The callback of this method receives as a parameter an array of Topics, which contains the information of all the available groups, as well as a flag that indicates whether the user is included in any of them.
indigitall.topicsList((topics) => {
// success function
console.log(topics);
}, () => {
// error function
});
Manage Subscription
The current device could be subscribed to various themes. If the operation was successful, this method will round an array of Topic objects.
To manage the device subscription to one or more groups, there are two methods: topicsSubscribe and topicsUnsubscribe.
Optionally, both receive a TopicsCallback object as the third parameter, which will return the list of all Topic in the project.
var topicsCodes = ["001", ...];
indigitall.topicsSubscribe(topicsCodes, (topics) => {
// success function
console.log(topics);
}, () => {
// error function
});
// Remember to replace with the codes of your themes
indigitall.topicsUnsubscribe(topicCodes, (topics) => {
// success function
console.log(topics);
}, () => {
// error function
});
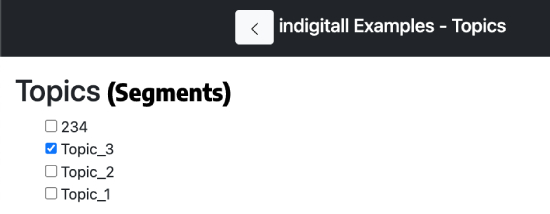
Use cases
How to subscribe / unsubscribe from themes
In this case we will use the previous example to extend it with this concrete example.
Let's first add this view to the HTML file:
<div id="notifications-manager">
...
<p>Topics:</p>
<ul class="topics">
</ul>
</div>
We are going to remove the default 'ul' style:
...
ul {
list-style: none;
}
And at the end you will have to add this code to your Javascript file:
$(() => {
...
indigitall.topicsList((topics) => {
topics.forEach((topic) => {
$("ul.topics").append(`<li><input type="checkbox"
id="${topic.code}"
${topic.subscribed ? 'checked' : ''}/>
${topic.name}</li>`)
});
$('ul.topics li input[type="checkbox"]').click((e) => {
if (e.target.checked === true) {
indigitall.topicsSubscribe([e.target.id]);
} else {
indigitall.topicsUnsubscribe([e.target.id])
}
})
});
});
